If-clauses type I - III: Link to Levrai.de
http://www.online-lernen.levrai.de/englisch/if_saetze_conditional/a_if_saetze_conditionals.htm
Please do the exercises below. You can simply click on them.
If-Sätze, Conditionals - Typ 1, Typ 2, Typ 3 mit 35 Übungen
If-Sätze Typ 1 (Revision)
01 If-Sätze Regeln
Übungen zu If-Sätzen TYP1
02 If-Sätze Typ 1 If-Sätze Typ I
03 If-Sätze Typ 1 Übungen If-Sätze Typ I
04 If-Sätze Typ 1 Beispiele If-Sätze Typ I
05 If-Sätze Typ 1 Beispiel If-Sätze Typ I
06 If-Sätze Typ 1 Fragen, Verneinung If-Sätze Typ I
07 If-Sätze Typ 1 Fragen, Verneinung If-Sätze Typ I
08 If-Sätze Typ 1 Fragen, Verneinungen, Aussagen
09 If-Sätze Typ 1 bilden If-Sätze Typ I Übungen
Übungen zu If-Sätzen - Conditional TYP 2 (Revision)
10 If-Sätze Typ 2 Übungen If-Sätze Typ 2
11 If-Sätze Typ 2 Beispiele If-Sätze Typ 2
12 If-Sätze Typ 2 üben If-Sätze Typ 2
13 If-Sätze Typ 2 üben If-Sätze Typ 2
14 If-Sätze Typ 2 üben Conditional type 2
15 If-Sätze Typ 2 Verneinung If-Sätze Typ 2
16 If-Sätze Typ 2 If-Sätze Typ 2 exercises
17 If-Sätze Typ 2 Test
Übungen zu If-Sätze- Conditional TYP 3
18 If-Sätze Typ 3 Übungen Übungen
20 If-Sätze Typ 3 üben
21 If-Sätze Typ 3 Erklärung
22 If-Sätze Typ 3 Sätze Sätze Conditional
23 If-Clauses Type 3 Sätze Conditional If-clauses
24 If-Sätze Online Übungen Past Perfect
25 If-Sätze Online Übungen Past Perfect
26 If-Sätze Übungen Die Bildung des Conditional
Tests - If-Sätze Typ I, II und III- Conditional
28 If-Sätze Test Test für If-Sätze Typ 1 und Typ 2
29 Test if-Sätze Typ 1 und Typ 2 Test für If-Sätze
30 Test if-Sätze Typ 1, Typ 2, Typ 3 Tests
31 Tests if-Sätze Typ 1, Typ 2, Typ 3 Tests
32 Conditional Typ 1, Typ 2, Typ 3 Conditional
33 Welcher If-Satz-Typ ist es Conditional
Sensoren:
einfaches Programm zum Entferningssensor:
Liebe hochbegabte Schülerinnen und Schüler,
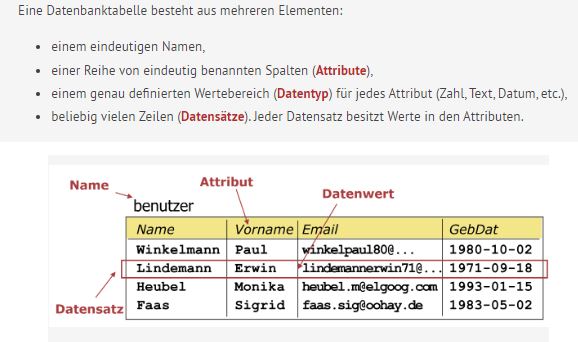
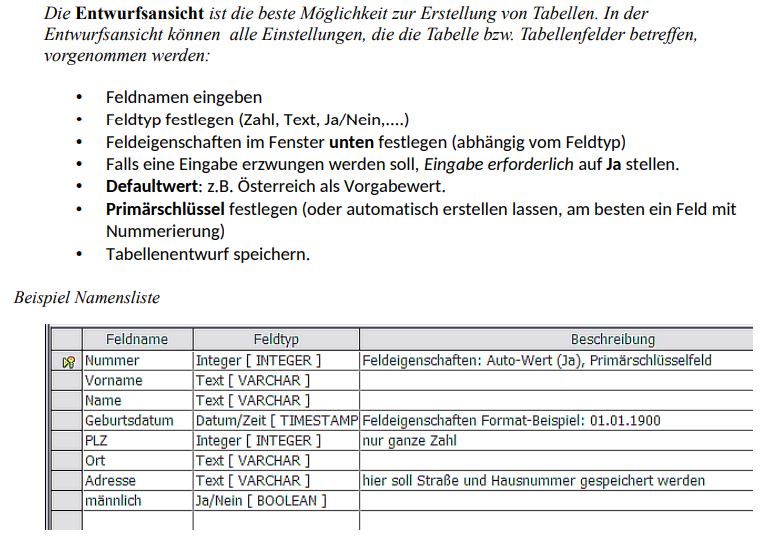
bitte arbeitet die folgenden Aufgaben auf http://www.easy4me.info/open-office/modul-5/ sorgfältig durch.
(Beziehungen, Abfragen) |
|
In der letzten halben Stunde könnt Ihr mit dem Online-Quiz beginnen. Viele Fragen aus em Quiz tauchen auch in der Arbeit auf!!
Teste dein Wissen! |
|
|
|
Liebe Grüße
T.Evers
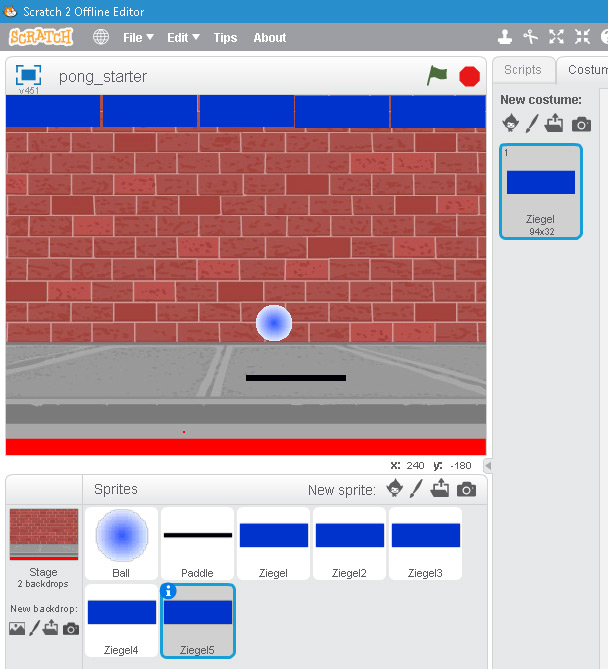
Breakout - Erweiterung:
Der Spielstein bricht sich einen Weg durch die Mauer!

1.Füge eine Reihe von "Ziegeln" hinzu.
2.Füge auf dem Spielball einen Programmcode ein, der beim Aufeinandertreffen des Ziegels mit dem Spielstein den Ziegel verschwinden lässt.Der Spielstein läuft dannach wie immer weiter.
Zu Beginn des Programms werden natürlich alle Spielsteine sichbar gemacht.
Tipps:
Programmiert werden kann das Ganze über die Kollision mit Farbe. Oder doch nicht? Vielleicht lieber die Kollision mit dem Spielball als Script auf den einzelnen Ziegeln?
Beim Start Sichbarmachen der Ziegel mit Scripten auf den Ziegeln.
Das funktioniert auch mit zwei Reihen Ziegeln.
Heute geht es um weitere Tags und Attribute:
<a href>
<img>, etc
Bitte hier weitermachen:
http://de.html.net/tutorials/html/lesson6.php
danch unbedingt die kapitel über Links (a href) und das Einfügen von Bildern (img) durcharbeiten.
Aufgabe:
Es sollen zwei HTML-Seiten erstellt werden p1.htm und p2.htm Beide werden im gleichen Ordner gespeichert, also in Eurem HTML-ORDNER.
Die Bilder werden im Unterordner IMAGES gespeichert.
Eigenschaften der HTML-Seiten
Beide sollen jeweils den Titel "8INF" haben.
Hintergrundfarbe: #5997d5
Beide Seiten enthalten zwei beliebige Bilder (jpg, gif, png)
Beide Seiten enthalten mehrere Links:
RSENGER verlinkt zu RSENGER.DE
CLASS4U verlinkt zu CLASS4U.DE
Außerdem ist p1.htm noch mit p2.htm verlinkt und umgekehrt.
Also:
P1 verlinkt zu P1.HTM und befindet sich in p2.htm
P2 verlinkt zu P2.HTM und befindet sich in p1.htm
Wie das alles funktioniert findet Ihr im Tutorial.
Beim Einfügen der Bilder müsst Ihr unbedingt genau auf den Speicherort verweisen, also z.B.
<img src="/images/NamedesBildes.png>
Wer schnller fertig ist, kann eine Tabelle einfügen! http://de.html.net/tutorials/html/lesson10.php
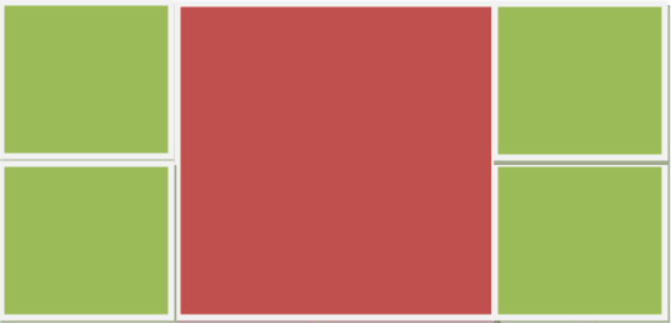
Übung_Tabellen. Konstruiere die beiden Tabellen mit HTML:


Mann kann auch eine komplette Tabelle in die Zelle einer anderen einfügen:

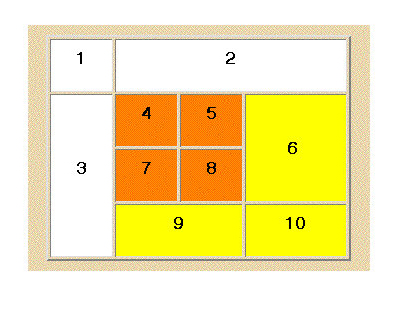
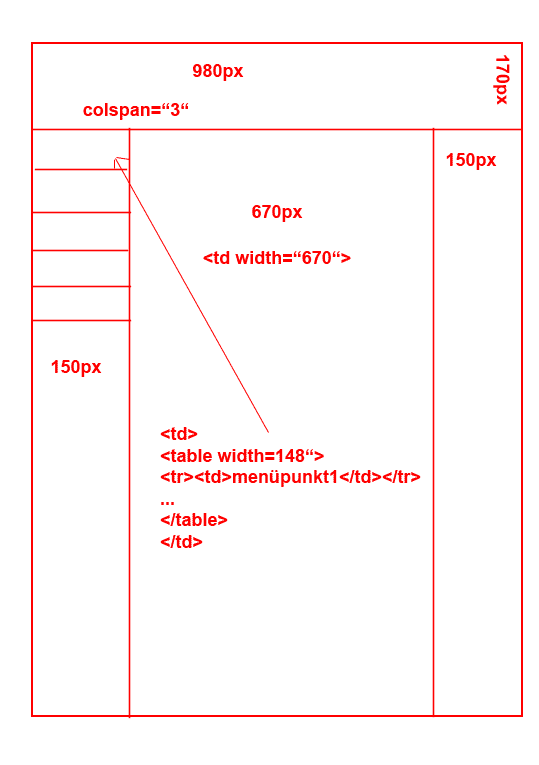
Und hier einmal eine HA mit genauen Maßangaben:

Beispiel Tabelle in Tabelle:
<table >
<tr><td colspan ="3" width="980">Zelle oben</td></tr> Breite der Tabelle width="980"
<tr><td width="150"> 2.Zeile 1.Zelle enthält die 2. Tabelle !
<table width="148" border="1">
<tr><td><a href="http://www.rsenger.de">RSENGER</a></td></tr>
<tr><td>Lehrerinnen</td></tr>
<tr><td>Vertretungsplan</td></tr>
</table> Ende 2. Tabelle
</td> Ende 2.Zeile 1.Zelle
<td width="665">Lehrerinnen</td></tr> 3. Zelle 2.Zeile
</table>
HA:
http://www.class4u.de/images/Aufgabe_Tabelle.pdf
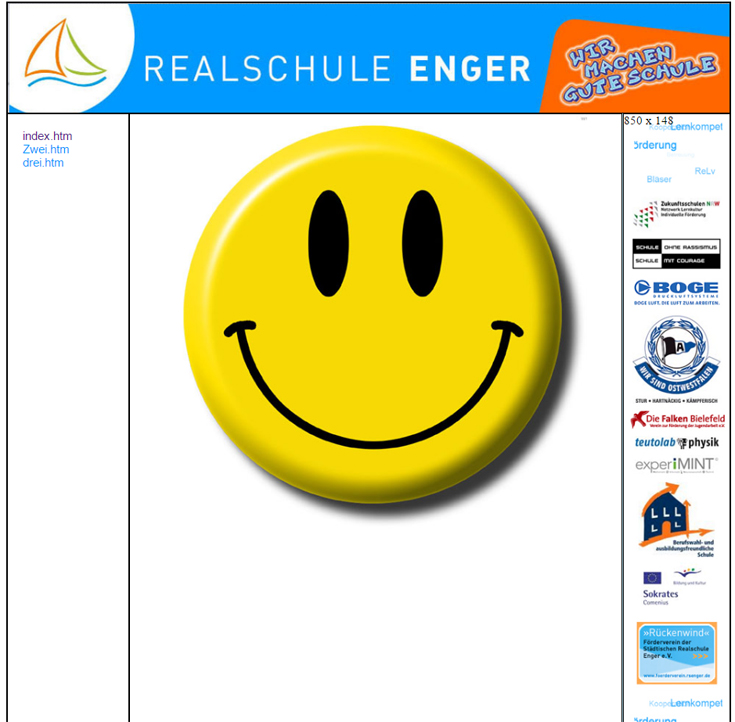
HA: Erstelle die Website-Tabelle - Maße wie oben / Grafiken unten!




Aufgabe:
Nachdem Ihr die Schüler alle per Transition aneinandergereiht habt und die Tonspuren an den Übergängen ein - und ausgeblendet habt nun folgende Aufgabe.
Fügt den neuen Malcom-Clip direkt hinter dem alten Malcom-Clip in das Video ein-mit Transitionen (Übergängen). Un d Tonkorrektur.
Roboter und die Zukunft:
http://www.faz.net/aktuell/wirtschaft/menschen-wirtschaft/arbeitswelt-der-zukunft-angriff-der-roboter-12873342.html
weitere Zukunftsperspektiven:
http://www.nzz.ch/nzzas/nzz-am-sonntag/zukunft-die-weltveraenderer-ld.137099
Hier geht's zu APP INventor QUIZ ME:
http://explore.appinventor.mit.edu/ai2/quizme
Bilder:
CY Young

Larsen Berra

Dallas Braden

Nolan Ryan