Hier die Aufgaben.
-
Zunächst soll der JCE-Editor als Standardeditor definiert werden
System / Konfiguration -
Die vier Menübeiträge aus dem neuen Menü Schule müssen erstellt werden.Jeder Beitrag enthält mindestens eine Grafik, die von Text umschlossen ist. Zwischen Bild und Text wird jeweils ein Rand (margin) von 4 px eingefügt. Das geht nur mit dem JCE-Editor (rechte Maustaste auf Grafik / edit image)
-
Zwei Beiträge erhalten Links zur Homepage der RSENGER.
-
Die Zusatzinformationen zu den Beiträgen wie geschrieben von, veröffentlich, usw. werden ausgeblendet.so daß der Inhalt des Beitrages direkt unter der Überschrift steht. (Optionen)
-
Tauscht bitte das Bild des Templates durch ein gleichformatiges Bild Eurer Wahl aus.
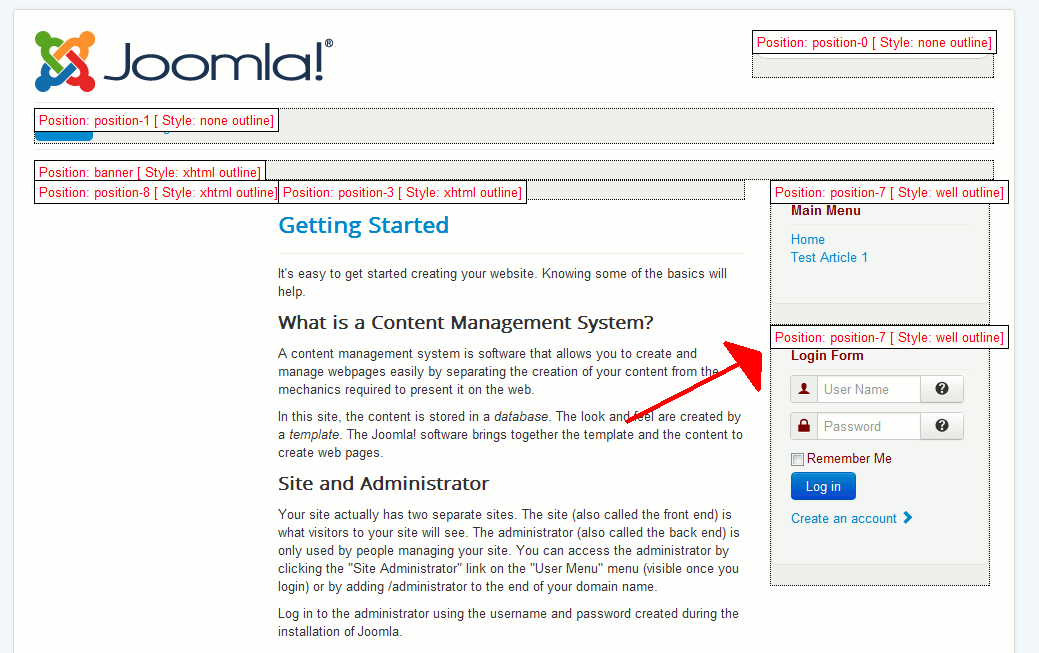
Module müssen immer in bestimmten Positionen angezeigt werden. Gibt es die Position im Template nicht, ist nichts zu sehen!!
Bitte beachten. Manche Modulpositionen z.B. in diesem Fall (Template Protostar) position 2 und position 4 gibt es nicht. Auch wenn man sie also im Template x benutzen kann, funktionieren sie noch lange nicht im Template y!!
Was hier außerdem auffällt ist die offensichtliche Tatsache, dass man links von den Beiträgen kein Modul einfügen kann.
Also zu jedem Template am besten immer die Modulpositions besorgen.
Hier kann man rechts dafür mehrere Module untereinander einfügen.

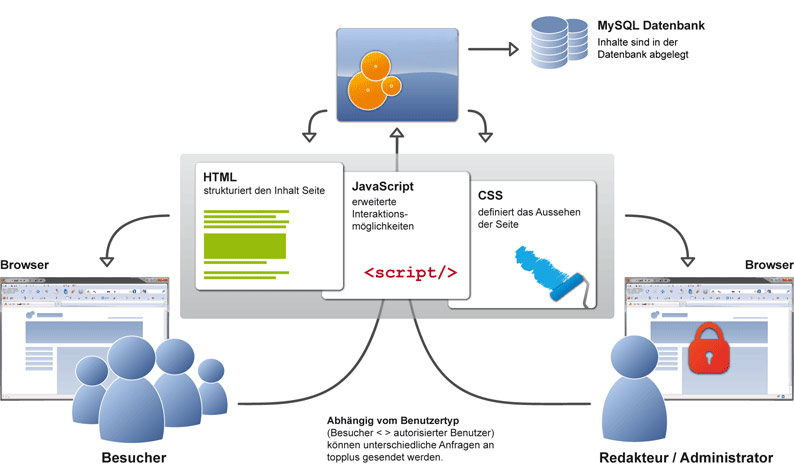
Die CMS-Architektur.
Die Architektur von Content-Management-Systemen (CMS) ist geprägt durch das Repository, einer relationalen Datenbank für Dokumente und Metadaten.

Der Content-Server kommuniziert mit dieser Datenbank und dem Anwender. Bei dynamischen Websites überträgt das CMS-System die angeforderten Daten auf eine Datenbank auf die ein Anwendungsserver direkten Zugriff hat. Dieser holt sich die Seiten aus dem Datenspeicher und setzt sie laufzeitmäßig zusammen. Bei statischen Seiten werden diese als HTML-Seiten direkt auf den Webserver exportiert.
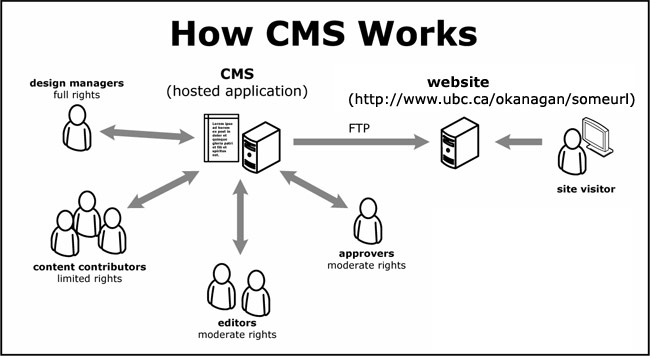
CMS-Users und Editors und ihre Rechte

Statische vs dynamische Websites:
Funktionsweise und Vorteile von CMS:
http://www.webmasterfind.de/2007/10/18/funktionsweise-cms/
http://www.ixpro.de/it-wissen/cms/typen-cms.html
Client-Server-Modell:
https://www.e-teaching.org/technik/vernetzung/architektur/client-server