Heute geht es um weitere Tags und Attribute:
<a href>
<img>, etc
Bitte hier weitermachen:
http://de.html.net/tutorials/html/lesson6.php
danch unbedingt die kapitel über Links (a href) und das Einfügen von Bildern (img) durcharbeiten.
Aufgabe:
Es sollen zwei HTML-Seiten erstellt werden p1.htm und p2.htm Beide werden im gleichen Ordner gespeichert, also in Eurem HTML-ORDNER.
Die Bilder werden im Unterordner IMAGES gespeichert.
Eigenschaften der HTML-Seiten
Beide sollen jeweils den Titel "8INF" haben.
Hintergrundfarbe: #5997d5
Beide Seiten enthalten zwei beliebige Bilder (jpg, gif, png)
Beide Seiten enthalten mehrere Links:
RSENGER verlinkt zu RSENGER.DE
CLASS4U verlinkt zu CLASS4U.DE
Außerdem ist p1.htm noch mit p2.htm verlinkt und umgekehrt.
Also:
P1 verlinkt zu P1.HTM und befindet sich in p2.htm
P2 verlinkt zu P2.HTM und befindet sich in p1.htm
Wie das alles funktioniert findet Ihr im Tutorial.
Beim Einfügen der Bilder müsst Ihr unbedingt genau auf den Speicherort verweisen, also z.B.
<img src="/images/NamedesBildes.png>
Wer schnller fertig ist, kann eine Tabelle einfügen! http://de.html.net/tutorials/html/lesson10.php
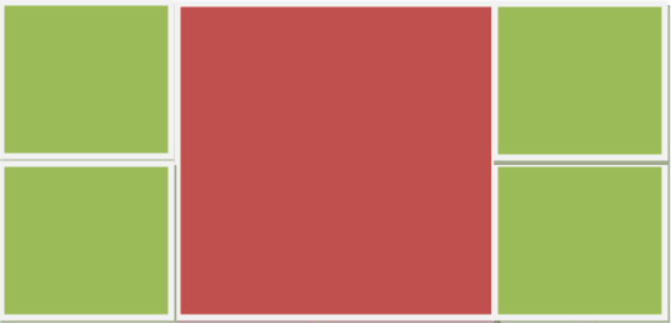
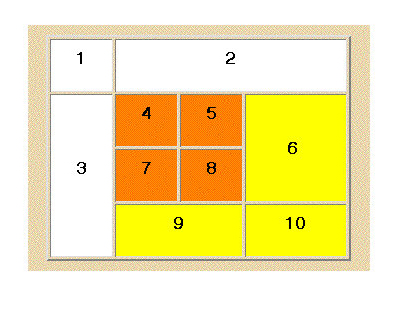
Übung_Tabellen. Konstruiere die beiden Tabellen mit HTML:


Mann kann auch eine komplette Tabelle in die Zelle einer anderen einfügen:

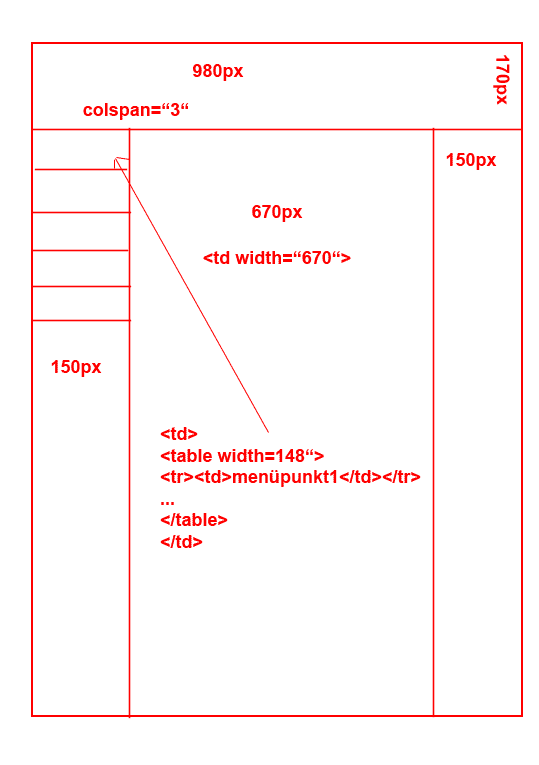
Und hier einmal eine HA mit genauen Maßangaben:

Beispiel Tabelle in Tabelle:
<table >
<tr><td colspan ="3" width="980">Zelle oben</td></tr> Breite der Tabelle width="980"
<tr><td width="150"> 2.Zeile 1.Zelle enthält die 2. Tabelle !
<table width="148" border="1">
<tr><td><a href="http://www.rsenger.de">RSENGER</a></td></tr>
<tr><td>Lehrerinnen</td></tr>
<tr><td>Vertretungsplan</td></tr>
</table> Ende 2. Tabelle
</td> Ende 2.Zeile 1.Zelle
<td width="665">Lehrerinnen</td></tr> 3. Zelle 2.Zeile
</table>
HA:
http://www.class4u.de/images/Aufgabe_Tabelle.pdf
HA: Erstelle die Website-Tabelle - Maße wie oben / Grafiken unten!